In this example i'm explaining how to create Fixed Header Scrollable Gridview Using jQuery in ASP.NET. add JQuery library and fixed header scrollable gridview plugin in solution and add reference to it between <head></head> section of HTML source of aspx page.
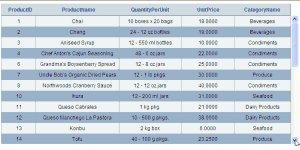
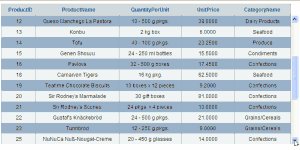
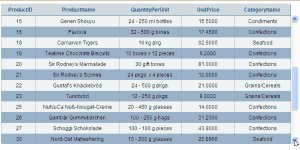
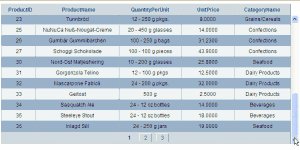
I have used northwind database to populate gridview.
you can also create Scrollable GridView With Fixed Headers Using CSS if you don't want to use jQuery or JavaScript.
Add this JQuery function call between <head></head> section
Add gridview on aspx page and populate it.
Build and Run the application.
If your application uses Master Page then add reference to library and plugin in head ContentPlaceHolder of master page
Call Scrollable() function of jquery plugin in Head ContentPlaceHolderID of content page.
I have used northwind database to populate gridview.
you can also create Scrollable GridView With Fixed Headers Using CSS if you don't want to use jQuery or JavaScript.
<head runat="server"> <title>jQuery Fixed Header Scrollable GridView</title> <script src="jquery-1.4.1.min.js" type="text/javascript"> </script> <script src="ScrollableGrid.js" type="text/javascript"> </script> </head>
Add this JQuery function call between <head></head> section
<script type="text/javascript" language="javascript"> $(document).ready(function() { $('#<%=fixedHeaderScrollableGridView.ClientID %>').Scrollable(); } ) </script>
Add gridview on aspx page and populate it.
<asp:GridView ID="fixedHeaderScrollableGridView" runat="server" DataSourceID="SqlDataSource1" AutoGenerateColumns="False" DataKeyNames="ProductID" AllowPaging="True" PageSize="30"> <Columns> <asp:BoundField DataField="ProductID" HeaderText="ProductID"/> <asp:BoundField DataField="ProductName" HeaderText="ProductName" /> <asp:BoundField DataField="QuantityPerUnit" HeaderText="QuantityPerUnit" /> <asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice" /> <asp:BoundField DataField="CategoryName" HeaderText="CategoryName" /> </Columns> </asp:GridView> <asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" SelectCommand="SELECT [ProductID], [ProductName], [QuantityPerUnit], [UnitPrice], [CategoryName] FROM [Alphabetical list of products]"> </asp:SqlDataSource>
Build and Run the application.
If your application uses Master Page then add reference to library and plugin in head ContentPlaceHolder of master page
<head runat="server">
<title>Fixed Header Scrollable GridView With Master Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
<script src="jquery-1.4.1.min.js" type="text/javascript"/>
<script src="ScrollableGrid.js" type="text/javascript"/>
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
Add Master Page Content And Design Here
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</form>
</body>
</html>
Call Scrollable() function of jquery plugin in Head ContentPlaceHolderID of content page.
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<script type="text/javascript" language="javascript">
$(document).ready(function()
{
$('#<%=fixedHeaderScrollableGridView.ClientID %>').Scrollable();
}
)
</script>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<div>
Put Gridview Source Here
</div>
</asp:Content>
If you like this post than join us or share


18 comments:
Great script. Works fine on a small simple grid, but on a larger grid, the header widths are all out of line with the data. Any idea what might be going on here?
Jerry
This comment has been removed by a blog administrator.
Unable to get value of the property 'offsetWidth': object is null or undefined
error...eeerrrrr
@Above: can you post your code ?
Good Script works fine on Simple gride, but it's not working on Gride__Sorting(object sender, GridViewSortEventArgs e) in Event . please help me
This works great, but when the page posts back (to refresh the grid), the headers are fixed and the div is not scrollable.
Can you help?
Andy.
I tired in my code but its not work
@Above: What error you are getting ? , did you add jquery and ScrollableGrid javascript files in solution and reference in head section ?
If you use master page, the head section is only available there, how can I use the function with out calling the function from the head section?
@GRoman: Add reference to jquery library and fixed header scrollable gridview plugin in Master Page's head ContentPlaceHolder,
And add the function call in head ContentPlaceHolder of your content page
I have updated the article for Master Page implementation as well
i tried this code bt it is not working when paging is enabled wt to do plz reply
@Above : i have working code with paging enabled attached with this post, plz download it and compare with yours
Hi, thanks for the example but here you use a simple grid with hardcoded columns, what if the grid's data is loaded from a SQL query? im trying to implement this but as de column's with are different depending on the query's response it is impossible to make them be aligned to the header's columns and the table looks terrible.
Thanks!
Dear
This is not working in Master Page.
pls check and attached same working code for it.
thanks
Sharad Omar
Microsoft JScript runtime error: Object doesn't support this property or method
i am using master page. how to solve
This worked really well. Thanks for the great post.
Great work! how to make ScrollHeight as a parameter?
hii this code is not working after attaching with mater page
Post a Comment