In this example i'm showing how to use CSS Styles And themes In Ajax Calendar Extender Asp.Net. Add new StyleSheet In your application, name it black.css and add it's referenece in head section of aspx page.
Write following CSS styles in it to change look of Calendar Extender Using it's CssClass property to apply style or theme you want.
CSS Style
Set CSS Class In HTML SOURCE of Calendar Extender
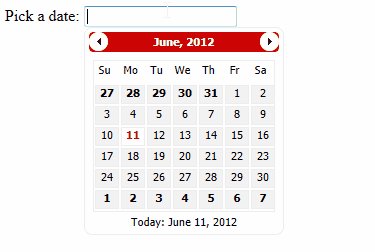
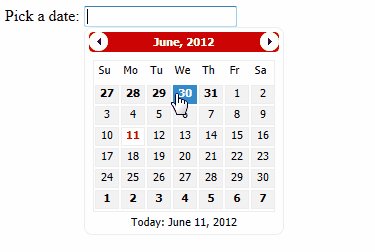
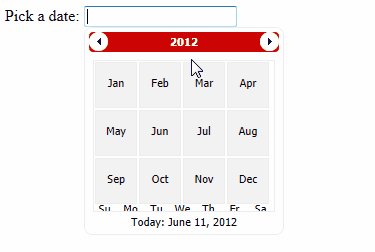
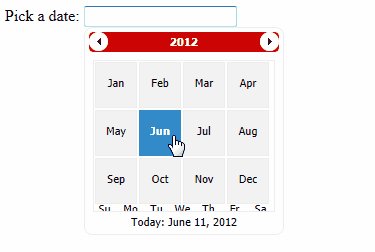
Similarly we can create other Ajax Calendar Extender themes and Styles as shown below in images, these are included in source code.
Write following CSS styles in it to change look of Calendar Extender Using it's CssClass property to apply style or theme you want.
CSS Style
.black .ajax__calendar_container
{
width:190px;
background-color: #000000; border:solid 1px #666666;
-moz-border-radius-topleft: 8px; -webkit-border-top-left-radius: 8px; -khtml-border-top-left-radius: 8px; border-top-left-radius: 8px;
-moz-border-radius-topright: 8px; -webkit-border-top-right-radius: 8px; -khtml-border-top-right-radius: 8px; border-top-right-radius: 8px;
-moz-border-radius-bottomleft: 8px; -webkit-border-bottom-left-radius: 8px; -khtml-border-bottom-left-radius: 8px; border-bottom-left-radius: 8px;
-moz-border-radius-bottomright: 8px; -webkit-border-bottom-right-radius: 8px; -khtml-border-bottom-right-radius: 8px; border-bottom-right-radius: 8px;
}
.black .ajax__calendar_body
{
width:180px;
height:150px;
background-color: #000000; border: solid 1px #666666;
}
.black .ajax__calendar_header
{
background-color: #626262; margin-bottom: 8px;
-moz-border-radius-topleft: 4px; -webkit-border-top-left-radius: 4px; -khtml-border-top-left-radius: 4px; border-top-left-radius: 4px;
-moz-border-radius-topright: 4px; -webkit-border-top-right-radius: 4px; -khtml-border-top-right-radius: 4px; border-top-right-radius: 4px;
-moz-border-radius-bottomleft: 4px; -webkit-border-bottom-left-radius: 4px; -khtml-border-bottom-left-radius: 4px; border-bottom-left-radius: 4px;
-moz-border-radius-bottomright: 4px; -webkit-border-bottom-right-radius: 4px; -khtml-border-bottom-right-radius: 4px; border-bottom-right-radius: 4px;
}
.black .ajax__calendar_title
{
color: #ffffff; padding-top: 3px;
}
.black .ajax__calendar_next,
.black .ajax__calendar_prev
{
border:solid 4px #ffffff;
background-color: #ffffff;
-moz-border-radius-topleft: 18px; -webkit-border-top-left-radius: 18px; -khtml-border-top-left-radius: 18px; border-top-left-radius: 18px;
-moz-border-radius-topright: 18px; -webkit-border-top-right-radius: 18px; -khtml-border-top-right-radius: 18px; border-top-right-radius: 18px;
-moz-border-radius-bottomleft: 18px; -webkit-border-bottom-left-radius: 18px; -khtml-border-bottom-left-radius: 18px; border-bottom-left-radius: 18px;
-moz-border-radius-bottomright: 18px; -webkit-border-bottom-right-radius: 18px; -khtml-border-bottom-right-radius: 18px; border-bottom-right-radius: 18px;
}
.black .ajax__calendar_hover .ajax__calendar_next,
.black .ajax__calendar_hover .ajax__calendar_prev
{
border:solid 4px #328BC8;
background-color: #ffffff;
-moz-border-radius-topleft: 4px; -webkit-border-top-left-radius: 4px; -khtml-border-top-left-radius: 4px; border-top-left-radius: 4px;
-moz-border-radius-topright: 4px; -webkit-border-top-right-radius: 4px; -khtml-border-top-right-radius: 4px; border-top-right-radius: 4px;
-moz-border-radius-bottomleft: 4px; -webkit-border-bottom-left-radius: 4px; -khtml-border-bottom-left-radius: 4px; border-bottom-left-radius: 4px;
-moz-border-radius-bottomright: 4px; -webkit-border-bottom-right-radius: 4px; -khtml-border-bottom-right-radius: 4px; border-bottom-right-radius: 4px;
}
.black .ajax__calendar_dayname
{
text-align:center; margin-bottom: 4px; margin-top: 2px;
color:#ffffff;
background-color: #000000;
}
.black .ajax__calendar_day,
.black .ajax__calendar_month,
.black .ajax__calendar_year
{
margin:1px 1px 1px 1px;
text-align:center;
border:solid 1px #000000;
color:#ffffff;
background-color: #626262;
}
.black .ajax__calendar_hover .ajax__calendar_day,
.black .ajax__calendar_hover .ajax__calendar_month,
.black .ajax__calendar_hover .ajax__calendar_year
{
color: #ffffff; font-weight:bold; background-color: #328BC8;border:solid 1px #328BC8;
}
.black .ajax__calendar_active .ajax__calendar_day,
.black .ajax__calendar_active .ajax__calendar_month,
.black .ajax__calendar_active .ajax__calendar_year
{
color: #ffffff; font-weight:bold; background-color: #F7B64A;
}
.black .ajax__calendar_today .ajax__calendar_day
{
color: #ffffff; font-weight:bold; background-color: #F7B64A;
}
.black .ajax__calendar_other,
.black .ajax__calendar_hover .ajax__calendar_today
{
color: #ffffff;
font-weight:bold;
}
.black .ajax__calendar_days
{
background-color: #000000;
}Set CSS Class In HTML SOURCE of Calendar Extender
1: <head runat="server">
2: <link href="black.css" rel="stylesheet" type="text/css"/>
3: </head>
4:
5: <Ajax:ToolkitScriptManager ID="ToolkitScriptManager1"
6: runat="server"/>
7:
8: Pick a date: <asp:TextBox ID="txtCal" runat="server"/>
9:
10: <Ajax:CalendarExtender ID="CalendarExtender1"
11: runat="server"
12: TargetControlID="txtCal"
13: CssClass="black">
14: </Ajax:CalendarExtender>
Similarly we can create other Ajax Calendar Extender themes and Styles as shown below in images, these are included in source code.
If you like this post than join us or share




5 comments:
Awesome share of knowledge. Theming of calendar extender is fairly easy as per your article. I had thought it to be somewhat difficult. Thanks for this share :)
Excellent codes for realtime apps.......
its very usefull for all developers
You are simply Masters ! Thanks !
genius!!!!!!!
Post a Comment