This post shows how to use Multiple Asynchronous FileUpload With JQuery Uploadify Example In Asp.Net To Upload Files Asynchronously In Gmail Style With Progress Bar In Asp.Net C# and VB.
Download Latest JQuery Library And Uploadify Plugin.
Create a folder in application and add swf,css and js files in it from links above.
Open HTML source and add reference to these javascripts in head section.
Place one FileUpload Control on the page.
Add this JavaScript in Head section.
Right Click on Solution explorer, Add new Generic Handler and write below mentioned code to save the file.
C# CODE
VB.NET CODE
Build and run the application.
Download Latest JQuery Library And Uploadify Plugin.
Create a folder in application and add swf,css and js files in it from links above.
Open HTML source and add reference to these javascripts in head section.
<link href="Scripts/uploadify.css" rel="stylesheet" type="text/css"/>
<script src="Scripts/jquery-1.7.2.min.js" type="text/javascript"/>
<script src="Scripts/jquery.uploadify-3.1.js" type="text/javascript"/>
<script src="Scripts/jquery.uploadify-3.1.min.js" type="text/javascript"/>
Place one FileUpload Control on the page.
1: <form id="form1" runat="server">
2: <div>
3: <asp:FileUpload ID="FileUpload1" runat="server"/>
4: </div>
5: </form>
Add this JavaScript in Head section.
1: <script type = "text/javascript">
2: $(document).ready(function()
3: {
4: $("#<%=FileUpload1.ClientID %>").uploadify(
5: {
6: 'swf': 'Scripts/uploadify.swf',
7: 'uploader': 'Handler.ashx',
8: 'auto': true,
9: 'multi': true,
10: 'buttonText': 'Select File(s)'
11: });
12: });
13: </script>
Right Click on Solution explorer, Add new Generic Handler and write below mentioned code to save the file.
C# CODE
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
HttpPostedFile fileToUpload = context.Request.Files["Filedata"];
string pathToSave = HttpContext.Current.Server.MapPath("~/Files/") + fileToUpload.FileName;
fileToUpload.SaveAs(pathToSave);
}
public bool IsReusable {
get {
return false;
}
}
}VB.NET CODE
Imports System.Web
Public Class Handler
Implements IHttpHandler
Public Sub ProcessRequest(context As HttpContext) Implements IHttpHandler.ProcessRequest
Dim fileToUpload As HttpPostedFile = context.Request.Files("Filedata")
Dim pathToSave As String = HttpContext.Current.Server.MapPath("~/Files/") & fileToUpload.FileName
fileToUpload.SaveAs(pathToSave)
End Sub
Public ReadOnly Property IsReusable() As Boolean Implements IHttpHandler.IsReusable
Get
Return False
End Get
End Property
End Class
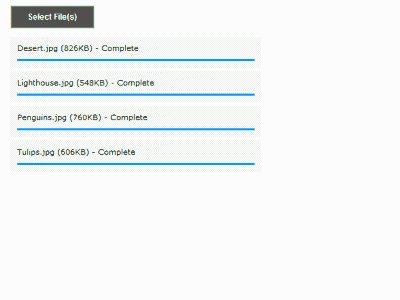
Build and run the application.
If you like this post than join us or share


3 comments:
Excellent Article..
But when i am running this application in IE9 the file upload window is not opening. But it works excellent in Mozilla.
For IE9 what i have to do ???
if i need to pass the folder name using query string then how i can do that.
when i pass the query string [Path of folder] then it working in all browser but it not working in MAC PC.
Help me.
thanks
Deepak
deepak@vishleshan.net
Excelent.. Working Great
Thanks
Post a Comment