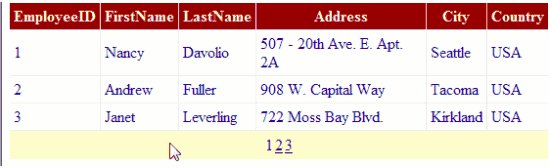
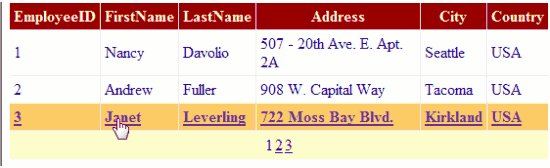
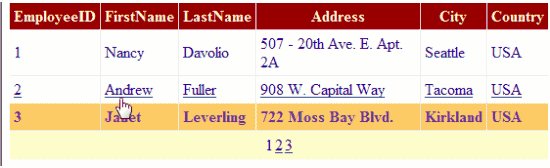
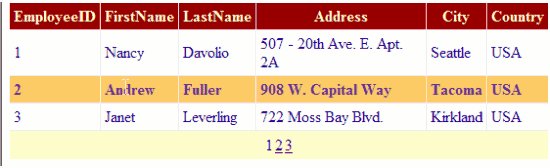
This Example explains how to Select GridView Row On Click Of Cell Programmatically Without Postback Using JavaScript In Asp.Net.
We can make cells clickable by adding OnClick attribute in ClientScript.
Place ScriptManager And UpdatePanel on the page and add Gridview inside ContentTemaplate for partial postbacks, Populate it using SqlDataSource.
HTML SOURCE OF GRIDVIEW
Write code mentioned below in RowDataBound Event.
C#
VB.NET
While running this code we get EventValidation error.
We can fix this by setting EnableEventValidation="false" in page directive but it will be a security risk, so there are other ways to handle this.
Method 1.
Add this style in head section of page
Now add ShowSelectButton Commandfield column in gridview source and set it's css property to style we added in head. this will hide the select button.
Method 2.
Remove the code from RowDataBound Event of GridView and OverRide Render event of page, set the last parameter (bool registerForEventValidation) of ClientScript to true.
C#
VB
Hope this helps.
We can make cells clickable by adding OnClick attribute in ClientScript.
Place ScriptManager And UpdatePanel on the page and add Gridview inside ContentTemaplate for partial postbacks, Populate it using SqlDataSource.
HTML SOURCE OF GRIDVIEW
1: <asp:ScriptManager ID="ScriptManager1" runat="server"/>
2: <asp:UpdatePanel ID="UpdatePanel1" runat="server">
3: <ContentTemplate>
4:
5: <asp:GridView ID="GridView1" runat="server"
6: AutoGenerateColumns="False"
7: DataKeyNames="EmployeeID"
8: DataSourceID="SqlDataSource1"
9: onrowdatabound="GridView1_RowDataBound"
10: AllowPaging="True"
11: onpageindexchanging="GridView1_PageIndexChanging">
12: <Columns>
13: <asp:BoundField DataField="EmployeeID" HeaderText="EmployeeID"/>
14: <asp:BoundField DataField="FirstName" HeaderText="FirstName"/>
15: <asp:BoundField DataField="City" HeaderText="City"/>
16: <asp:BoundField DataField="Country" HeaderText="Country"/>
17: </Columns>
18: </asp:GridView>
19:
20: <asp:SqlDataSource ID="SqlDataSource1" runat="server"
21: ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
22: SelectCommand="SELECT [EmployeeID], [FirstName], [City],
23: [Country] FROM [Employees]">
24: </asp:SqlDataSource>
25: </ContentTemplate>
26: </asp:UpdatePanel>
Write code mentioned below in RowDataBound Event.
C#
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
e.Row.Attributes["onmouseover"] = "this.style.cursor='hand';";
e.Row.Attributes["onmouseout"] = "this.style.textDecoration='none';";
e.Row.Attributes["onclick"] = ClientScript.GetPostBackClientHyperlink(this.GridView1, "Select$" + e.Row.RowIndex);
}
}
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.SelectedIndex = -1;
}
VB.NET
Protected Sub GridView1_RowDataBound(sender As Object, e As GridViewRowEventArgs)
If e.Row.RowType = DataControlRowType.DataRow Then
e.Row.Attributes("onmouseover") = "this.style.cursor='hand';"
e.Row.Attributes("onmouseout") = "this.style.textDecoration='none';"
e.Row.Attributes("onclick") = ClientScript.GetPostBackClientHyperlink(Me.GridView1, "Select$" & Convert.ToString(e.Row.RowIndex))
End If
End Sub
Protected Sub GridView1_PageIndexChanging(sender As Object, e As GridViewPageEventArgs)
GridView1.SelectedIndex = -1
End Sub
While running this code we get EventValidation error.
Invalid postback or callback argument. Event validation is enabled using
We can fix this by setting EnableEventValidation="false" in page directive but it will be a security risk, so there are other ways to handle this.
Method 1.
Add this style in head section of page
1: <style>
2: .visibility {Display : none}
3: </style>
Now add ShowSelectButton Commandfield column in gridview source and set it's css property to style we added in head. this will hide the select button.
1: <asp:CommandField ShowSelectButton="True"
2: ItemStyle-CssClass="visibility"/>
Method 2.
Remove the code from RowDataBound Event of GridView and OverRide Render event of page, set the last parameter (bool registerForEventValidation) of ClientScript to true.
C#
protected override void Render(System.Web.UI.HtmlTextWriter textWriter)
{
foreach (GridViewRow gvRow in GridView1.Rows)
{
if (gvRow.RowType == DataControlRowType.DataRow)
{
gvRow.Attributes["onmouseover"] =
"this.style.cursor='hand';";
gvRow.Attributes["onmouseout"] =
"this.style.textDecoration='none';";
gvRow.Attributes["onclick"] =
ClientScript.GetPostBackClientHyperlink(GridView1, "Select$" + gvRow.RowIndex, true);
}
}
base.Render(textWriter);
}VB
Protected Overrides Sub Render(textWriter As System.Web.UI.HtmlTextWriter)
For Each gvRow As GridViewRow In GridView1.Rows
If gvRow.RowType = DataControlRowType.DataRow Then
gvRow.Attributes("onmouseover") = "this.style.cursor='hand';"
gvRow.Attributes("onmouseout") = "this.style.textDecoration='none';"
gvRow.Attributes("onclick") = ClientScript.GetPostBackClientHyperlink(GridView1, "Select$" + gvRow.RowIndex, True)
End If
Next
MyBase.Render(textWriter)
End Sub
Hope this helps.
If you like this post than join us or share


0 comments:
Post a Comment